
viernes, 10 de julio de 2009
viernes, 3 de julio de 2009
jueves, 2 de julio de 2009
lunes, 29 de junio de 2009
miércoles, 24 de junio de 2009
lunes, 22 de junio de 2009
viernes, 19 de junio de 2009

PASOS:
REALIZAR DOS FIGURAS GEOMETRICAS UNA MAS PEQUEÑA QUE OTRA CON COLORES QUE QUERAMOS ELEGIR PARA CADA UNA DE ELLAS.
CON HERRAMIENTA DE FUSION CLICKEAR EN UNA DE ELLAS Y SEGUIDO EN LA SIGUIENTE FIGURA CREADA.
AL HACER DOBLE CLICK EN EL ICONO DE LA HERRAMIENTA FUSION HABRA UNA SERIE DE OPCIONES QUE DEBEMOS MODIFICAR SEGUN LAS FIGURAS QUE VAYAMOS CREANDO.
jueves, 18 de junio de 2009
martes, 16 de junio de 2009
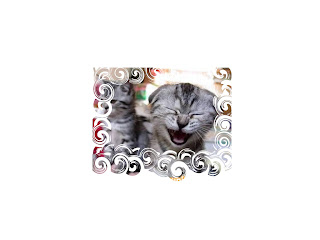
MARCO PERSONALIZADO CON MASCARA DE OPACIDAD Y MOLINETE
FONDO DE PANTALLA DE FLORES USANDO MALLA DE DEGRADADO Y MASCARA DE OPACIDAD


PASOS
COPIAR FONDO DE FLORES EN ILLUSTRATOR
IR A OBJETO --> CREAR MAYA DE DEGRADADO...
APLICAR HERRAMIENTA DE MOLINETE
REALIZAR UN CUADRO CON FONDO BLANCO CON LA HERRAMIENTA RECTANGULO
SELECCIONAR TANTO EL CUADRADO REALIZADO COMO LA MAYA CREADA ANTERIORMENTE EN LA IMAGEN
IR A PALETA DE TRANSPARENCIA Y CREAR MÁSCARA DE OPACIDAD.
MODIFICAR BORDES DE MÁSCARA DE OPACIDAD EN ILLUSTRATOR
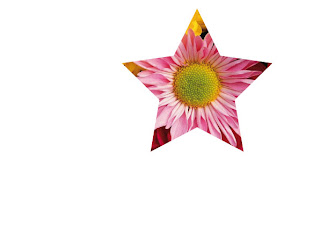
RECORTAR IMAGEN CON FORMA DE ESTRELLA

PASOS:
Utilizar paleta de transparencia (desplegando sus opciones)
Copiar imagen en Illustrator
Crear una estrella con fondo blanco
Seleccionando los dos objetos (imagen y estrella creada) en las opciones de la paleta de transparencia, se crea máscara de opacidad
Renombrar la capa como "Estrella de flores".
lunes, 15 de junio de 2009
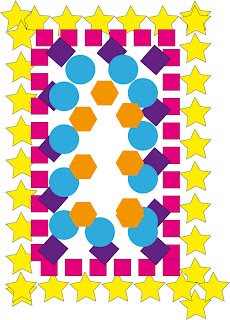
PINCELES CON MARCOS

PASOS:
En una nueva pagina en blanco de illustrator con la paleta de simbolos y pinceles abierta, crear una estrella con las formas geometricas ya asignadas por este programa.
Una vez realizada la estrella con el tamaño y color definido, en la paleta de pinceles pinchar sobre el icono nuevo pincel de dispersión con las caracteristicas deseadas por cada uno.
De la misma manera creamos las diferentes formas.
viernes, 12 de junio de 2009
jueves, 11 de junio de 2009
miércoles, 10 de junio de 2009

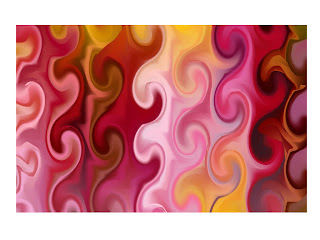
PASOS:
-El principal objetivo de la realización de este trabajo consiste en la composición de imágenes con texto definiendo la calidad del folleto y sus características a destacar.
-Desarrollo:
Imágenes centrales de la que se compone la imagen central del folleto editado en photoshop en un lienzo nuevo con medidas de 10,5 x 10 cm y con 150 ppp, se divide en tres partes iguales verticalmente colocando en cada uno de sus huecos cada una de las fotos seleccionadas, las cuales son:
www.amordedios.net/Residencias/Residencia/jardin%20014.jpg
www.infojardin.com/imagenes-subir/getimg/santa_coloma1_7despues.jpg
www.fondosdeescritorio10.com/wallpapers-fondos-de-pantalla/varios/hierva/1223.
Una vez realizado copiar dicho trabajo en illustrator en un lienzo con tamaño 21 x 10,5 cm. y 150 ppp, pasamos al siguiente paso.
-A continuación debemos realizar la modificación de las letras que componen nuestro folleto, para ello en photoshop realizaremos el aislamiento de las letras así poder buscar el tipo de letra que lo componen.
Tipos de letras utilizadas son:
FERTIBERIA Franklin Gothic Condensed (72 pt)
JARDÍN Linotype Zapfino One (95pt)
CALENDARIO DE TRABAJOS DE JARDINERIA
Gill Sans MT (24pt)
INTERIOR Y TERRAZA, HUERTA Y JARDÍN y CÉSPED
Tw Cen MT Condensed Extra Bold (24pt)
-Una vez encontradas el tipo de letras y realizado su composición debemos duplicar cada una de las frases que aparecen con una opacidad del 80% para crear un efecto de sombra a las letras. La colocación de dichas capas con opacidad debe quedar tras las capas originales de las letras con un 100% de opacidad.
-Modificación del logotipo que compone Fertiberia:
Copiando toda la portada en photoshop para aislar el logo y poder copiarlo en illustrator. Una vez copiado a este programa se crea un calco interactivo con color 16, el cual debemos rellenar con la pintura interactiva seleccionando los colores con el cuentagotas.
-Finalmente guardamos el trabajo realizado:
En formato AI, PDF y JPG. La explicación de la realización de este trabajo redactada en un documento Word se debe guardar en formato DOC y PDF. En caso necesario guardar en formato PSD y JPG los trabajos realizados en photoshop.
martes, 9 de junio de 2009


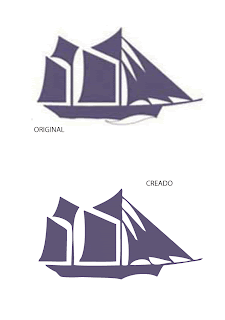
PASOS:
COPIAR IMAGEN ORIGINAL EN DOCUMENTO DE ILLUSTRATOR
REALIZAR CALCO INTERACTIVO SITUADO EN LA BARRA DE HERRAMIENTAS
CON EL CUENTAGOTAS SELECCIONAR EL COLOR DESEADO PARA COLOREAR CADA PARTE DEL LOGOTIPO
CON LA HERRAMIENTA BOTE DE PINTURA INTERACTIVA IR COLOREANDO CADA PARTE DEL LOGOTIPO DEL COLOR SELECCIONADO CON EL CUENTAGOTAS




PASOS:
CREAR DOS CIRCULOS UNO ENCIMA DE OTRO
SELECCIONAR LOS DOS A LA MISMA VEZ
APLICAR EN HERRAMIENTA BUSCATRAZADOS AÑADIR A AREA DE FORMA
YA PODEMOS SEPARAR LOS DIFERENTES TRAZADOS QUE SE HAN CREADO
viernes, 5 de junio de 2009
CIRCULOS COLOR DE MAR

PASOS:
1.Editar imagen en illustrator
2.Realizar cuatro círculos los cuales seran selecionados y coloreados de cada uno de los colores que aparecen en la imagen utilizando la herramienta cuentagotas.
3.Duplicamos estos cuatro círculos creados con cada uno de sus colores dandole una opacidad de al menos 50%
4.Aplicar a estos últimos círculos el efecto cristalizado y colocar bajo los círculos anteriores
5.Guardar para web o dispositivos...
miércoles, 27 de mayo de 2009
martes, 26 de mayo de 2009
viernes, 22 de mayo de 2009
miércoles, 20 de mayo de 2009

PASOS A SEGUIR:
Con el documento anterior abierto, de LOGO_CIRCULAR.PSD
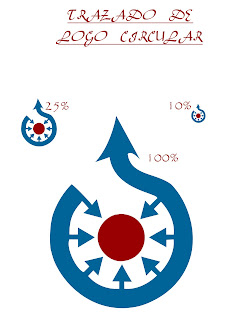
Abre OTRO documento del tamaño A6 con una resolución de 300pixel por pulgada (la resolución es altísima, pero se trata de que al final se imprima el documento).
Dado que ahora tienes dos trabajos diferentes en photoshop, debes ARRASTRAR EL TRAZADO del logo de un trabajo al otro. Para ello, sitúate en la paleta de TRAZADOS, haz clic sobre el trazado y arrastra al documento A6. ¡¡Ya tienes el trazado en el documento A6!
Dado que es probable que el tamaño sea superior al de documento, con la paleta NAVEGADOR te alejas del lienzo y seleccionas el trazado completo. Lo reduces hasta que se adapte al tamaño que necesitas (ver documento de ejemplo adjunto)
Debes repetir el dibujo en A6 con los tamaños indicados en ejemplo. Te recomiendo que cuando tengas claro el tamaño mayor del trazado, lo renombres como: Trazado al 100%.
Duplica el trazado, lo renombras como TRAZADO AL 25%, y vuelves a duplicar renombrando como TRAZADO AL 10%.
A su vez, reduces dicho trazado.
REDUCCION DEL TRAZADO DE UNA MANERA EXACTA:
Cuando seleccionas el trazado al completo, verás que aparecen los controles de transformación. Al hacer clic sobre esos controles, aparece la ALTURA y ANCHURA al 100%, ahí es donde debes poner el % que corresponda para modificarlo. Así tendrías que reducir el trazado del 25% y el del 10%.
A CONTINUACIÓN:
Crea TRES capas nuevas, y sobre cada una de ellas coloca el LOGO coloreado con sus colores originales
TRAZADO DE LOGO CIRCULAR

PASOS:
Edita el logo en photoshop
Pon una resolución de 300 pixel por pulgada.
Con la varita mágica selecciona el color blanco del fondo. Invierte la selección y ya tendrás la silueta del LOGO.
En la PALETA de TRAZADOS, observa que existe un pequeño icono con el texto "Hacer trazado de trabajo desde selección", (al revés de lo que venimos haciendo hasta ahora). Con ello, ¡¡ya tienes tu trazado!!
Dado que el trazado no se adapta al 100% a la figura, debes editarlo y corregir las imperfecciones. Seguro que sobrarán bastantes puntos de ancla, por lo que no dudes en borrarlos.
Las flechas centrales, dado que sus líneas son rectas, con sólo pulsar con la herramienta CONVERTIR PUNTO DE ANCLA se ponen rectas (esto tendrías que hacerlo en cada punto).
7.- El círculo interior, puedes borrarlo y crearlo manualmente, ya que así quedará más perfecto.
martes, 19 de mayo de 2009
Reflejo
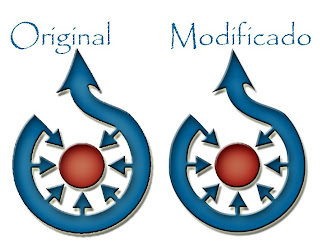
Modificación del logotipo
viernes, 15 de mayo de 2009

PASOS:
0.- Crea antes un documento pequeño de 10cm X 10cm y resolución de 200ppp
1.- Creamos con formas personalizadas una estrella (teniendo en cuenta que en la BARRA DE OPCIONES aparezca marcado el modo de TRAZADO).
2.-Observa que en la PALETA de TRAZADOS aparece la estrella creada.
3.-Observa que en la parte INFERIOR de la paleta TRAZADOS hay un icono que pone CONTORNEAR trazado con pincel. Pulsa sobre esta opción, y la forma creada se bordeará con el pincel en uso.
jueves, 14 de mayo de 2009
Suscribirse a:
Entradas (Atom)







.jpg)


















.jpg)





